


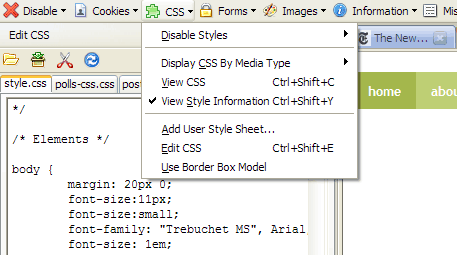
On the left is the HTML and on the right is the CSS. My console will pop up with the selected element information.Then, I'll Right Click on top of the element and click Inspect First, I'm going to open an article with a link in.I'll be using the Chrome DevTools to change all link colors on articles from pink to purple. You're well on your way to being able to customize your HelpDocs 👍 Finding the Correct CSS Selectorsįantastic! So by now you should be able to bring up your developer console by either using the menu or by inspecting an element on the page. This will bring up the CSS selectors for that element. How do I publish an article that's not available in the default language?Īlready know the element you want to target? Simply right click and click Inspect. I'm getting 'Your connection is not private' on my custom domain One of my headings isn't showing in the table of contents My Article Has a Blank Space to the Left. Will translated articles be deleted if I remove that language? Help! No articles are appearing on my knowledge base I’m seeing a blank screen when I load my knowledge base Who counts towards the user limit on plans?Ĭan I have a single article appear in multiple categories? Hiding Articles from Public Search EnginesĬreating Draft Versions of Published Articles with Working CopyĬan I use multiple HelpDocs accounts together?Ĭan I migrate or import my data from another service? Moving an Article to a Different Category Article Backups, Revisions, and Versioning


 0 kommentar(er)
0 kommentar(er)
